webpack & vite 비교
개발 서버
Webpack: 소스코드와 모든 의존 모듈을 번들링 한 후, 서버가 준비됨Vite:esbuild로 미리 번들링한 모듈을 필요할 때, 동적으로 가져오기 때문에 즉각적으로 서버가 구동 됨
프로덕션 빌드
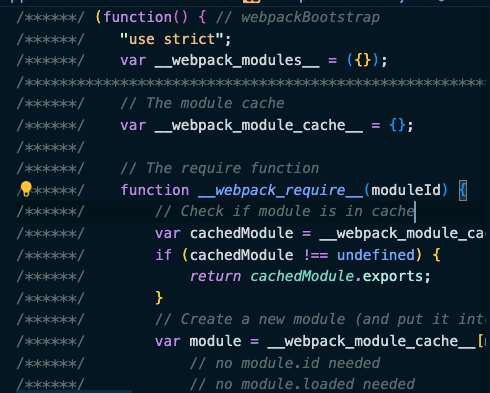
Webpack: 각 모듈을 스코프마다 함수로 맵핑하여 결합

Vite: 하나의 파일에 모든 종속 모듈을 전역 범위로 선언하여 결합. 중복을 제거하여 가볍고 빠르게 빌드 가능.- But...Vite 는 개발환경에서는
esbuild를 사용하지만, 프로덕션 환경에서는Rollup으로 번들링을 수행함. - 따라서, Webpack 에서 vite 로 마이그레이션 한다면, Rollup config 를 설정해야함.
- Rollup 설정에서는 CommonJS 처리나, Polyfill 처리등이 되어있지 않아서 플러그인 설치하기가 필요함.
- 또한, 개발환경과 프로덕션 환경의 설정이 달라서 빌드 안정성이 낮아 개발환경에서만 사용하는 것을 추천함.
- But...Vite 는 개발환경에서는