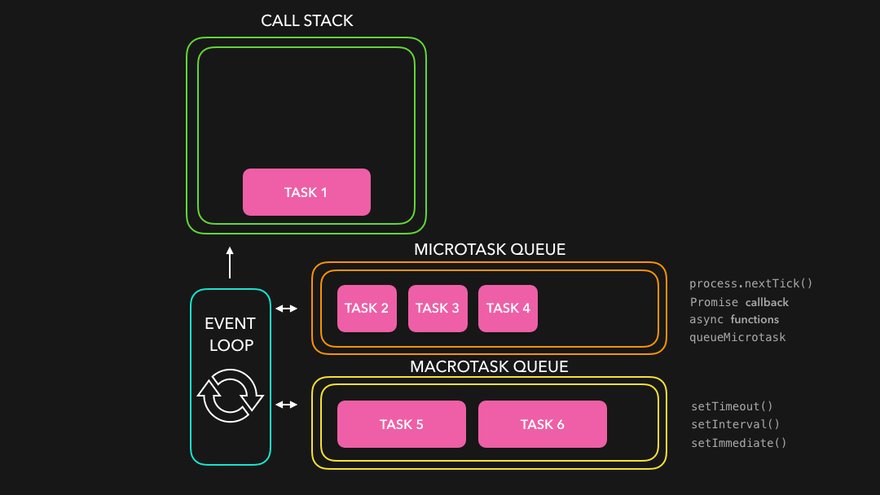
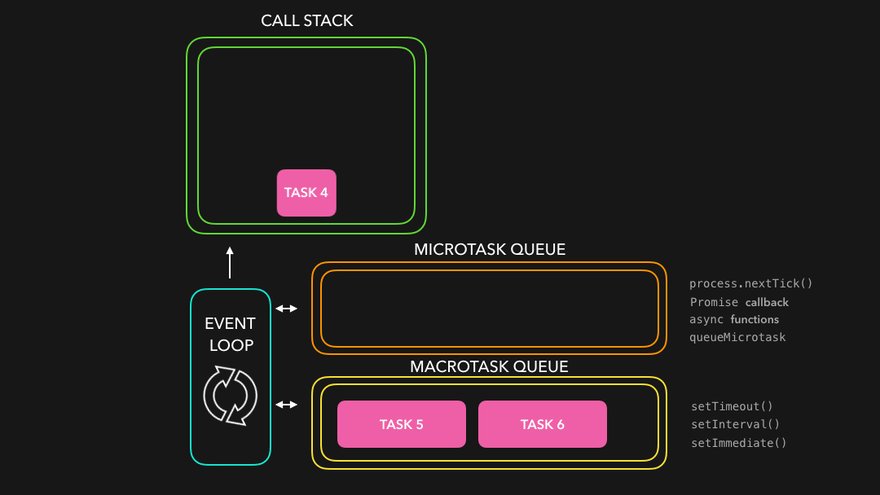
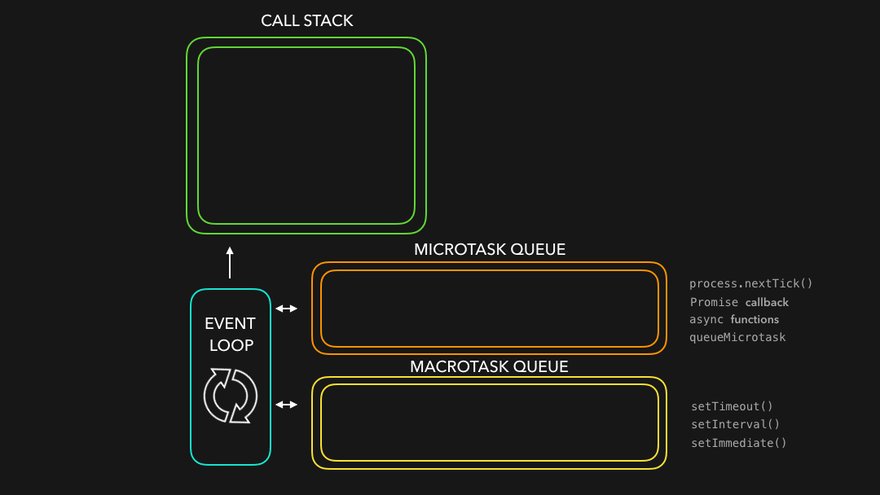
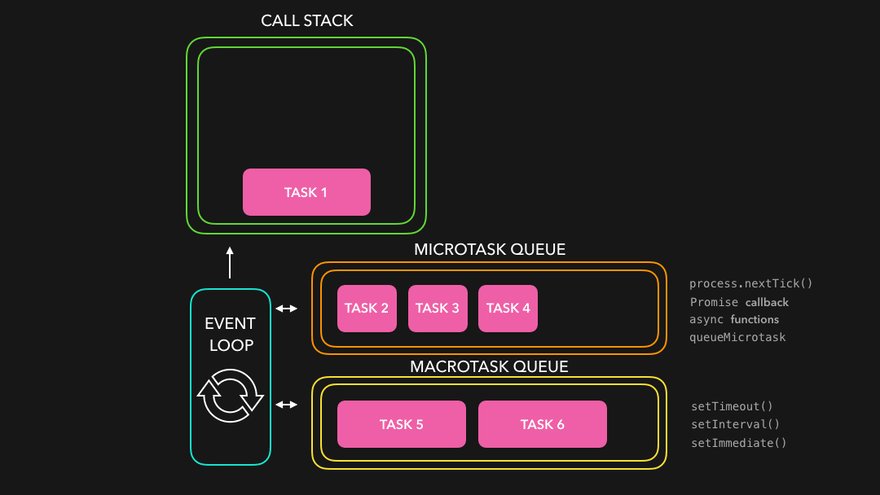
microtask queue & macrotask queue
https://ko.javascript.info/event-loop

마이크로태스크 큐
-
코드를 사용해서만 만들 수 있음
-
프라미스를 사용해 만든다.
-
프라미스와 함께 쓰이는
then/catch/finally핸들러가 마이크로태스크가 된다.- 이는 항상 비동기적으로 실행된다. 프라미스가 즉시 이행되더라도.
-
또한 마이크로태스크는 프라미스를 핸들링하는
await을 사용하여 만들 수도 있다. -
또한 표준 API인 queueMicrotask(func)을 사용하여 함수 func 을 마이크로태스크큐에 넣을 수 있다.
-
자바스크립트 엔진은 매크로 태스크 하나를 처리할때 마다, 또 다른 매크로태스크나 렌더링작업을 하기 전에 마이크로태스크큐에 쌓인 마이크로 태스크큐를 전부 처리한다.
setTimeout (()=> alert("timeout"));
Promise.resolve().then(()=> alert("promise"));
alert("code");
실행순서
code- 동기 호출- promise -
.then은 마이크로태스크큐에 들어가 처리됨. setTimeout- 매크로 태스크큐로 들어가 처리되어서 가장 마지막.
- Event Loop Task Scheduling Usecase의 progress bar 예제를
queueMicrotask스케쥴러 함수를 사용해 재스케쥴링해보기 - 현재 코드 실행이 끝난 후, 새로운 이벤트 핸들러가 처리되기 전이면서 렌더링이 실행되기 전에 비동기적으로 실행해야 하는 경우
let i = 0;
function count(){
do{
i++;
progress.innerHTML = i;
}while(i % 1e3 !=0){
if(i< 1e6){
queueMicrotask(count);
}
}
count();