Nx의 MentalModel (feat. affected)
🙃 프로젝트 그래프
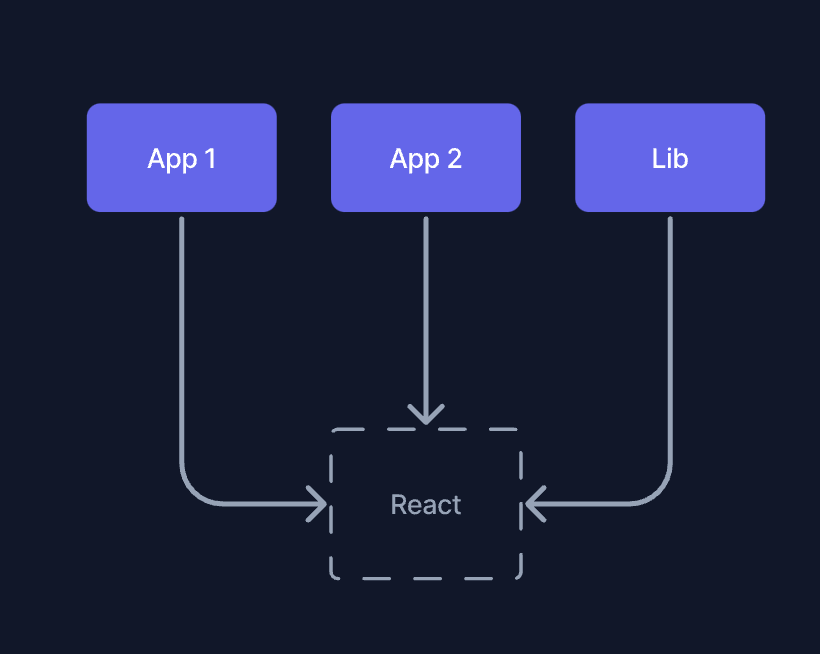
- 프로젝트 그래프는 저장소의 소스코드와 Webpack, React 등과 같이 저장소에서 작성되지 않은 모든 외부 종속성도 반영한다.
- Nx 는 파일소스코드, 설치된 종속성, TypeScript 파일 및 기타 종속성을 분석하여 자동으로 파악한다. (package.json 이나 project.json파일을 통해)
- 또한 캐시된 프로젝트 그래프를 저장하므로 변경된 파일만 재분석한다.

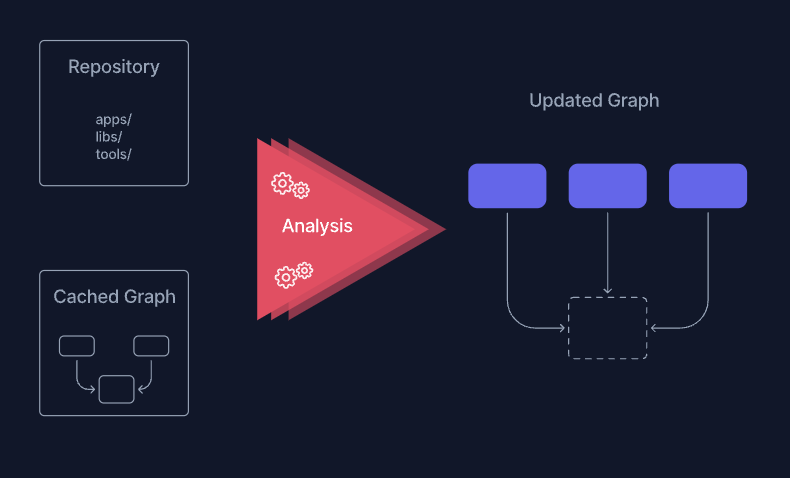
- Nx는 위와 같은 프로젝트 그래프를 사용하여, 작업 그래프를 생성 할 수 있다.
- Nx는 업데이트된 그래프를 매 분석이 끝날때 마다 제공한다.
- 또한, Nx는 캐싱된 프로젝트 그래프를 저장하는데, 이는 업데이트된 그래프를 분석하기 위해서이다.

🙃 작업그래프
- Nx는 실행될 때 마다 프로젝트 그래프로부터 작업그래프를 생성하고, 해당 그래프에 있는 작업을 실행한다.
- 작업그래프와 프로젝트 그래프는 직접적으로 연결되어있지는 않다.
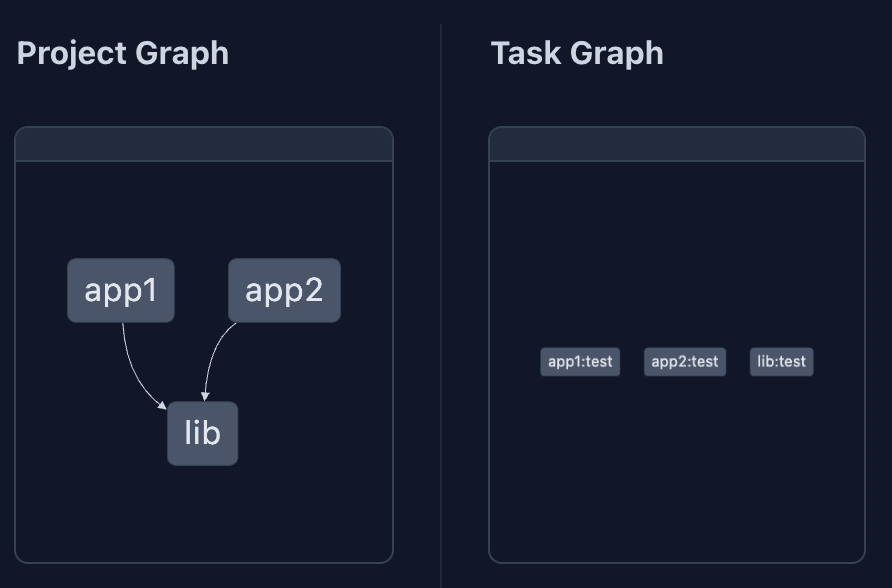
- 아래 그래프에서 app1 과 app2는 lib에 의존한다.
- 하지만,
nx run-many -t test -p app1 app2 llib을 실행 했을 때 그려지는 작업그래프는 오른쪽과 같다.

- 즉, app들이 lib에 의존해도, app1을 테스팅하는건 lib을 테스팅하는 것에 의존하지 않는다.
- 즉....두개의 작업은 병렬로 구동된다는 것.
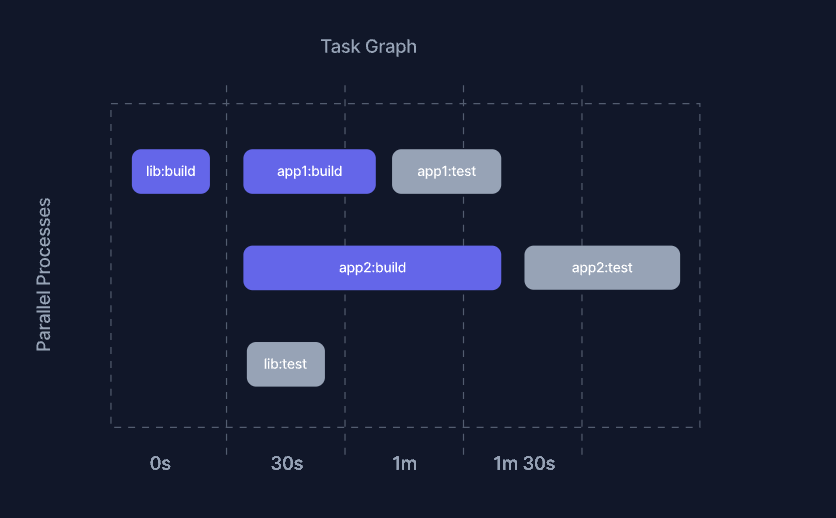
- Nx는 이러한 특징을 활용하여 작업을 병렬적으로 처리하며, 작업 전체 실행시간을 더 빠르게 개선한다.

🎃 affected command 🎃
-
nx affected -t test명령어를 사용하면, -
Nx 는 PR 내의 변경점을 살펴보고, 해당 변경사항으로 인해 영향을 받는 프로젝트 목록을 파악한다.
-
그리고나서 해당 변경사항 프로젝트목록들에 대해서
run-many명령어를 실행한다. -
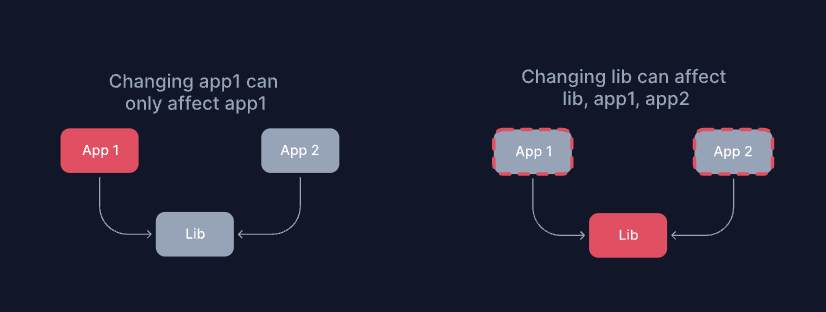
추가적으로 작업 공간이 커짐에 따라 모든 프로젝트를 다시 테스트하는 것은 무척이나 부담스러운 작업이므로, 이 문제를 해결하기 위해 Nx는 변경된 파일만 재분석하여 다음의 이미지와 같이 다시 테스트해야하는 프로젝트의 최소 집합을 가져온다.

-
위와 같이 만약 PR이
lib을 변경 하고 ->nx affected -t test를 실행했다면 -
Nx는 app1과 app2의 lib 에 대한 의존성을 파악한다.
-
그리고 나서
run-many -t test -p app1 app2 lib.를 실행한다. -
Nx 의 핵심 개념은, 영향을 받는 코드에서만 작업을 실행할 수 있는 기능!
- 이 기능은 원격 환경에서 한번에 하나의 마이크로 프론트엔드에 대한 작업을 크게 간소화하여, 개발을 간소화한다.
- https://nx.dev/ci/features/affected?source=post_page-----0b8e2c07568a--------------------------------#run-only-tasks-affected-by-a-pr