기능 분할 설계 (FSD)란 뭘까?
https://emewjin.github.io/feature-sliced-design/
https://medium.com/@junep/fsd-feature-sliced-design에-대해-11a7b88d5c9e

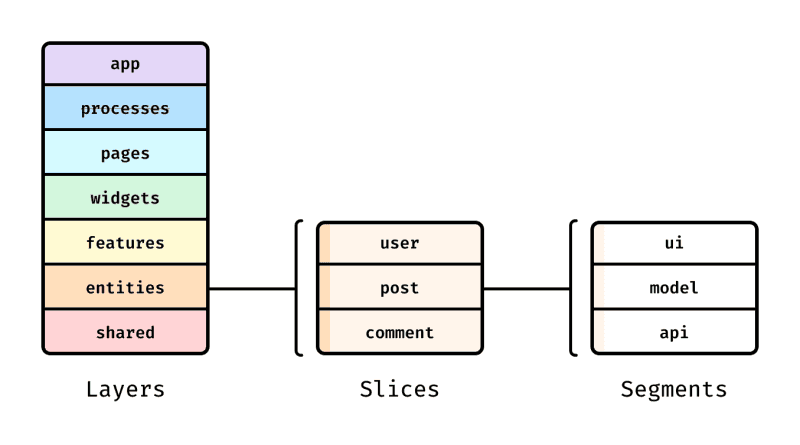
레이어
- 최상위 디렉토리, 애플리케이션 분해의 첫번째 단계
- 레이어의 수는 최대 7개로 제한
- 각 레이어는 고유한 책임이 있으며, 비즈니스 지향적
- app : 애플리케이션 로직이 초기화 되는 곳, 프로바이더, 라우터, 전역 스타일, 전역 타입선언 등이 선언된다. 애플리케이션의 진입점
- processes: 여러 단계로 이루어진 등록과 같이, 여러 페이지에 걸쳐 있는 프로세스를 처리한다. (선택적 레이어)
- pages: 애플리케이션의 페이지
- widgets: 페이지에 사용되는 독립적인 UI 컴포넌트
- feature: 비즈니스 가치를 전달하는 사용자 시나리오와 기능을 다룬다. 좋아요/리뷰작성/제품평가 등 (선택적 레이어)
- entities : 비즈니스 엔티티. 사용자,리뷰,댓글 등이 포함 가능 (선택적 레이어)
- shared: 특정 비즈니스 로직에 종속되지 않은 재사용 가능한 컴포넌트 및 유틸리티가 포함/ UI 키트 , axios 설정, 애플리케이션 설정, 비즈니스 로직에 묶이지 않는 헬퍼 등이 포함됨
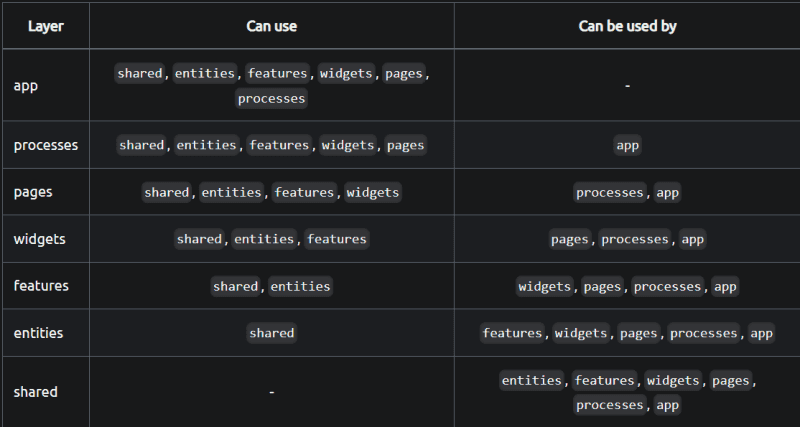
- 기능 분할 설계의 주요 특징은 계층 구조이다.
- 이 구조에서 features 레이어가 entities 레이어보다 상위에 있으므로, entities레이어는 features레이어의 기능을 사용 불가.
- 마찬가지로 features레이어는 widgets 레이어나, process 레이어의 컴포넌트 사용 불가.

슬라이스
- 각 레이어에는 애플리케이션 분해의 두 번째 수준인 슬라이스라는 하위 디렉토리가 있다.
- 슬라이스에 연결은 추상적인 것이 아니라, 특정 비즈니스 엔티티에 대한 것.
- 슬라이스의 주요 목표는 코드를 값별로 그룹화 하는 것.
세그먼트
- 각 슬라이스는 세그먼트로 구성된다.
- 세그먼트는 목적에 따라 슬라이스 내의 코드를 나누는데 도움이 된다.
- 팀의 합의에 따라 세그먼트의 구성과 이름이 변경 될 수 있다.
- 일반적으로 사용되는 세그먼트들은 아래와 같다.
- api - 필요한 서버 요청
- UI - 슬라이스의 UI 컴포넌트
- model - 비즈니스 로직, 즉 상태와의 상호작용 ( actions 및 selectors )
- lib- 슬라이스 내에서 사용되는 보조 기능
- config - 슬라이스에 필요한 구성값이지만 구성 세그먼트는 거의 필요치 않음
- constants - 필요한 상수
공개 API
-
각 슬라이스와 세그먼트에는 공개 API 가 있다.
-
공개 API 는 index.js 파일이며, 이 파일을 통해서 슬라이스 혹은 세그먼트에서 필요한 기능만 외부로 추출하고, 불필요한 기능은 격리 할 수 있다.
-
공개 API 는
- 애플리케이션 슬라이스와 세그먼트는 공개 API 인덱스 파일에 정의된 슬라이스의 기능과 컴포넌트만 사용한다.
- 공개 API에 정의되지 않은 슬라이스 또는 세그먼트의 내부 부분은 격리된 것으로 간주되며, 슬라이스 또는 세그먼트 내부에서만 접근 할 수 있다.
추상화 및 비즈니스 로직
- 계층이 높은 레이어일 수록, 특정 비즈니스 노드에 더 많이 종속되고, 더 많은 비즈니스 로직이 포함된다.
- 계층이 낮은 레이어일 수록, 추상화 수준이 높고 재사용성이 높으며 레이어 자체의 자율성이 적다.
FSD 가 문제를 해결하는 방식
- 결합을 느슨하게 하고 응집력을 높이는 것
- 추상화와 다형성 -> 레이어를 통해서 달성된다.
- 더 낮은 레이어는 추상화 되어 있어서, 더 높은 레이어에서 재사용 될 수 있으며, 특정한 매개변수나 속성에 따라 컴포넌트나 기능이 다르게 작동 가능 (다형성)
- 캡슐화 -> 슬라이스와 세그먼트에서 필요하지 않은 것을 격리시키는 공개 API를 통해 달성된다.
- 상속 -> 레이어 (더 높은 레이어는 낮은 레이어 재사용 가능)
생각해보기
- 견고할 수록 무너지기 쉽다. FSD 는 너무 견고하다.