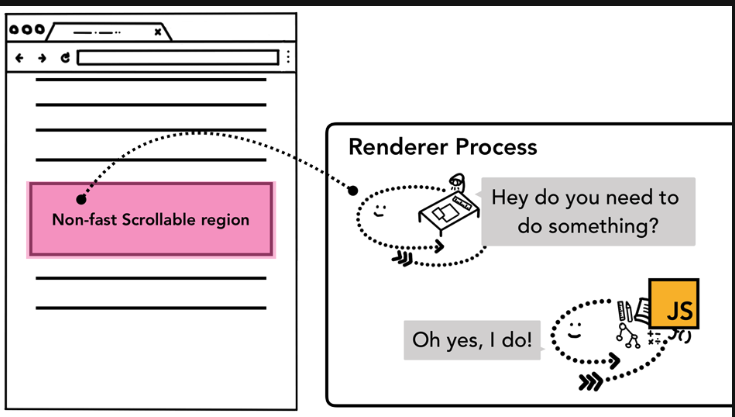
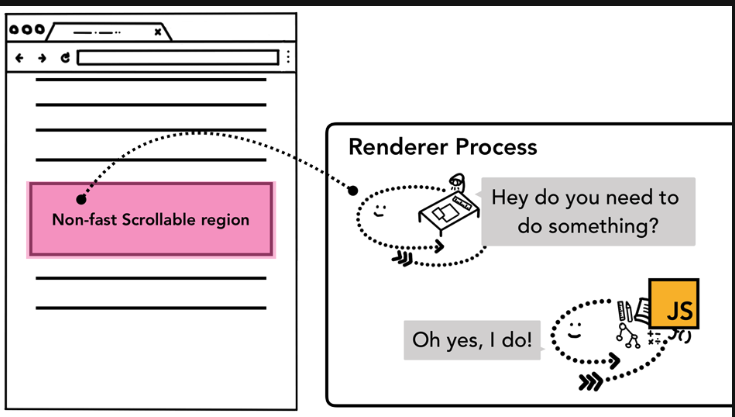
Chrome - 고속 스크롤 불가 영역 (Non-fast Scrollable region)

- 자바스크립트 코드 실행은 메인 쓰레드의 작업이므로, 웹 페이지가 합성 될 때 컴포지터 쓰레드는 이벤트 핸들러가 연결된 영역을 고속 스크롤 불가영역으로 표시한다.
- 웹페이지는 이 영역에서 이벤트가 발생했을 때,포지터 스레드가 입력 이벤트를 메인 스레드로 보내야하는지 이 정보로 확인 할 수 있다.
- 입력 이벤트가 고속 스크롤 불가 영역 밖에서 발생했다면 컴포지터 스레더는 메인 스레드를 기다리지 않고 새 프레임을 합성한다.
이벤트 핸들러 작성 시 주의
document.body.addEventListener('touchstart',event=>{
if(event.target=== area){
event.preventDefault();
}
});
- 위와 같은 이벤트 위임 패턴은 모든 요소에 대해 이벤트 핸들러를 하나만 작성하면 되므로, 편해보인다. 하지만 위와 같은 코드의 문제점은 웹 페이지의 모든 영역이 고속 스크롤 불가영역으로 표시된다는 것이다.
- 즉, 어플리케이션이 신경쓰지 않는 부분에 입력이 들어와도 컴포지터 스레드는 입력 이벤트가 들어올 때 마다 메인스레드와 통신해야하고, 메인 스레드가 일을 끝내기를 기다려야한다.
document.body.addEventListener('touchstart',event=>{
if(event.target=== area){
event.preventDefault();
}
}, {passive:true});
- 이러한 문제를 방지하기 위해 이벤트 리스너에 passive: true 옵션을 전달 할 수 있다.
- 이는 메인 스레드에서 이벤트를 받지만 컴포지터가 메인 스레드의 처리를 기다리지 않고 새 프레임을 만들어도 된다는 힌트를 브라우저에 준다.